Vue3に対応したフレームワークであるNuxt3のPublic beta版が
2021/10/13についに公開されました。
Nuxt3といえばTypeScriptとの親和性が気になるところです。
TypeScriptとの相性が良くないという話もあり、
Nuxt2を採用することに躊躇していた方も多いのではないでしょうか。
Nuxt3ではTypeScriptにも対応できているとのことなので、
上記不安が解消することを祈っています。
まずは公式ドキュメントの内容を紹介しつつ、
プロジェクトの作成を試してみたいと思います。
使った資材はGithubにあげています(公式そのままです)。
想定する読者
- Nuxt3に興味がある人
- Nuxt3の導入手順を知りたい方
この記事で得られること
- Nuxt2 → Nuxt3で変わったことが分かる
- Nuxt3の導入手順が分かる
本記事の原文は以下となります。
気になる方は直接参照ください。
- 公式ドキュメント:https://v3.nuxtjs.org/getting-started/introduction/
- Github:https://github.com/nuxt/framework
Nuxt3とは?
Vue.jsのフレークワークです。
Reactで言うところのNextにあたります。
Vue.jsのルーティング部分をNuxtのフレームワーク側に任せる事ができたり、
より開発に集中できるような便利な仕組みが備わっています。
公式ドキュメントの原文(Deepl翻訳版)がこちら
なぜNuxtなのか?
Nuxtとは何かを理解するためには、最新のアプリケーションを作るために必要なものを理解する必要があります。リアクティビティとウェブコンポーネントを実現するJavaScriptフレームワークです。
Webpack 5とViteの両方をサポートしています。
レガシーブラウザをサポートしながら最新のJavaScriptシンタックスを記述するためのトランスパイラで、esbuildを使用しています。
開発中のアプリケーションを提供するためのサーバーですが、サーバーサイドレンダリングやAPIルートをサポートするためにも、Nuxtは多様なデプロイメントと卓越したパフォーマンスを実現するh3を使用しています。
クライアントサイドのナビゲーションを処理するルーティングライブラリには、vue-router を採用しています。
これは氷山の一角に過ぎません。あなたのプロジェクトのためにこれらすべてを設定し、動作させ、そして長期にわたって維持しなければならないことを想像してみてください。私たちは2016年10月からこの作業を行っており、あらゆるVueアプリケーションに最高の最適化とパフォーマンスを提供するために、すべての設定を調整しています。Nuxtがこれらすべてを引き受けてくれるので、あなたは重要なこと、つまりウェブアプリケーションの作成に集中することができます。
この設定の上に、Nuxtは、設定ではなく作成に集中できるように、特定の機能に焦点を当てたディレクトリ構造を提供しています。
Nuxt3を使用するにあたっての前提条件
以下の推奨セットアップがインストールされていることを確認します
- Node.js*(最新のLTSバージョン) 👉 Download
- Node.jsがすでにインストールされている場合は「node –version」で
v14 oor v16を使用していることを確認しましょう
- Node.jsがすでにインストールされている場合は「node –version」で
上から順番に確認しましょう。
ターミナルを開いて、node –version を打ちます。
~/D/w/job ❯❯❯ node --version
v12.18.3
古いですね。全然触っていないことがバレバレです。
Node公式ページによると、2021/10/13時点での最新安定版はv14.18.1のようです。
こいつをインストールします。
~/D/w/job ❯❯❯ nodebrew install-binary v14.18.1
Fetching: https://nodejs.org/dist/v14.18.1/node-v14.18.1-darwin-x64.tar.gz
#################################################################################################################### 100.0%
Installed successfully
~/D/w/job ❯❯❯ nodebrew use v14.18.1
use v14.18.1
※nodebrewコマンドが使用できない方は、
まずはnodebrewを入れてみましょう(参考ページ)。
VScodeをインストールし、Volar Extensionを最新化します。

ここまでで事前準備は一旦完了。
Nuxt2からの移行はどうする?
Nuxt2とNuxt3をつなぐ、Bridgeモードというのがあるようです。
皆さんのプロダクトの状況によって、Nuxt2からアップグレードするか、
Nuxt3を新規にインストールするか決めます。
新規にNuxt3を入れる場合
以下の3点がメリットです
- Vue 3を楽しむ
- すべての新しいコンポーザブルが利用可能
- 新しいテンプレートシステムと規約の使用が可能
詳細はインストール手順をご覧ください。
今回の記事では、この新規インストール手順を後述します。
Nuxt2からアップグレードする場合
まずはNuxt Bridgeを使うことをオススメします。
これによりプロジェクトが壊れる変更を最小限に抑えながら、
Nuxt3の新機能を試すことができます。
- リスクはありません。このモジュールはいつでも設定から削除できます。
- お客様のプロジェクトをNuxt3に対応させることができます。
- Vue3を大幅に書き換えることなく、新しいDXの改良を楽しむことができます。
- Nitroエンジンを使用して、プラットフォームにとらわれず、最適化されたデプロイメントを実現します。
- Nuxt3の安定化と欠陥の発見に役立つ
- Nuxt Bridgeは、現時点ではNuxt3よりも安定しています。
Nuxt3よりも安定している!???
詳細はインストール手順をご覧ください。
Nuxt2, Nuxt Bridge, Nuxt3の差分
公式ページの中に比較表があったので引用します。

Nuxt BridgeがSemi-stableになっている。
Nuxt2からアップグレードしたほうが安全ってことなのかもしれません。
前置きはここまでにして、早速Nuxt3をインストールしてみます。
Nuxt3のインストール方法
原文はこちらです。
プロジェクトを作成
ここからはVScodeのターミナルから実行可能です。
以下のコマンドで新規スターターキットプロジェクトを作成。
~/D/l/n/nuxt3 ❯❯❯ npx nuxi init nuxt3-app
npx: 3個のパッケージを5.834秒でインストールしました。
Nuxt CLI v3.0.0-27234267.6e52775 01:30:13
cloned nuxt/starter#v3 to /Users/yutasasaki/Desktop/learn/nuxt/nuxt3/nuxt3-app 01:30:14
01:30:14
Another Nuxt project just made. splendid! Next steps:
`cd nuxt3-app`
Install dependencies with `npm install` or `yarn install`
Start development server with `npm run dev` or `yarn dev`
ワンコマンドで導入可能なのでやっぱり簡単。
先程作成したディレクトリを開きます。
code -r nuxt3-app
依存関係をインストールします。
~/D/l/n/n/nuxt3-app ❯❯❯ yarn install
yarn install v1.22.10
info No lockfile found.
 Resolving packages...
...中略
warning Your current version of Yarn is out of date. The latest version is "1.22.15", while you're on "1.22.10".
info To upgrade, run the following command:
$ brew upgrade yarn
Done in 75.48s.
Resolving packages...
...中略
warning Your current version of Yarn is out of date. The latest version is "1.22.15", while you're on "1.22.10".
info To upgrade, run the following command:
$ brew upgrade yarn
Done in 75.48s.
サーバを立ち上げてみます
~/D/l/n/n/nuxt3-app ❯❯❯ yarn dev -o
あれ、サーバが立ち上がるのがめっちゃ早い。
これは良いですね。
シンプルなトップページが表示されたらNuxt3導入完了です。

その他諸々確認
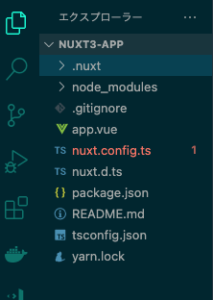
この状態だと、ディレクトリ構成は必要最小限揃っている感じですね。

余談ですが、デフォルトでtsファイルが作られてますね。
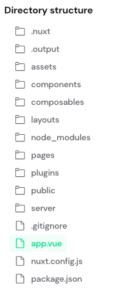
公式ドキュメント上、ディレクトリ構造は以下のように記載されています。

コマンド一発で各ディレクトリ構成がサンプルアプリと共に作られるのかと
思っていましたが、そういう訳ではないようです。
この辺はNuxt2を参考に、手探りでやってみるしか無さそう。
他にも、公式ドキュメントのDeploymentをさっと流し読みしました。
Cloudサービスとの連携がより楽になっていて、簡単にDeploy出来る予感。
使い心地までは全然分かりませんでした。
次回は、サンプルのアプリを作ってみて、
色々と使い心地を確認したいと思います。
Nuxt2からのアップグレードも試してみたいところ。
まとめ
まずはNuxt3を導入してみるところまで実施しました。
未だpublic beta版であるということなので、
プロダクション用には使わないでね!ということでしたが、
今後の発展がますます気になるところです。
次回以降で、TypeScriptとの相性とか、Nuxt2からの変更点等、
気になることを調査していきたいと思います。
ここまで読んでいただき、ありがとうございました。