ログイン画面に飛ばされてログインした後に、元々表示したかったページが表示される。
Webアプリにあるあるの機能をBuubleで実装する方法を紹介いたします。
なお、ログインしていない場合はログイン画面にリダイレクトする方法については、
以下の記事をご覧ください。

背景
ログインしたらトップ画面に戻されてしまった…
元々表示したかったページにまた飛ぶのが面倒… なんてことはよくありますよね。
なので、元々表示したかったページの情報を保持しておき、
ログイン完了後にトップページを表示するのではなく、
元々表示したかったページにリダイレクトさせたくなります。
ユーザの使いやすさ向上のために、準備しておきたい仕組みです。
Webページあるあるの機能で、やりたい人は多い気がするので
記事にまとめることにしました。
想定する読者
- bubbleでログイン機能を実装したい人
- ログイン後に元々表示したかったページにリダイレクトさせたい人
完成イメージ
ログインしていない状態でリンクを踏むと、ログイン画面に飛ばされます。

「お試し用アカウントでログイン」のボタンを押して、
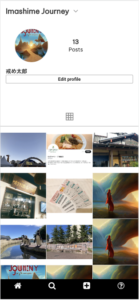
仮ユーザでログインすると、以下のプロフィールページにリダイレクトされます。

投稿ページのリンクを踏もうとして、ログイン画面に飛ばされた際には、
ログイン後に投稿ページにリダイレクトされます。

実装
前提
- 「Log the user inメソッド」によるログイン機構を用いて、
ユーザをログインさせる実装となっていること - 未ログイン時はログイン画面にリダイレクトされる実装となっていること
(参考:https://gonkunblog.com/redirect-unlogin-user/1455/)
未ログイン時にログイン画面にリダイレクトさせる前に、
元々リクエストしようとしていたURLを保存しておき、
ログイン後にそのURLに飛ばすような仕組みを実装します。
リダイレクト元とログイン画面側の2つに設定が必要となります。
まずはリダイレクト元の設定から。
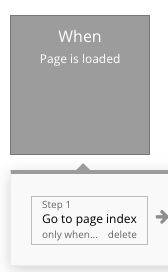
投稿ページ側に「Page is loaded」のeventがあり、
未ログイン時にログイン画面にリダイレクトさせるactionを設定しておきます。

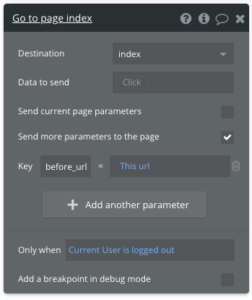
以下の画像のように、このactionの中で「Send more parameters to the page」にチェクを入れておき、keyに「before_url = This url」を設定します。

次に、ログイン画面側の設定です。
ログイン画面のログインボタンを押下した際には、
「Log the user in」と「Go to xxx」のactionがセットで設定されているかと思います。
前者はログイン処理、後者はログイン後のデフォルトのリダイレクトページの設定ですね。

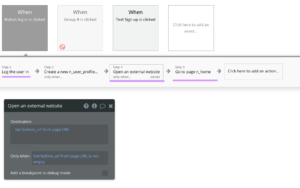
上記のactionの間に、「Open an external website」のactionを追加します。
このactionで、先程仕込んだ「before_url」を使用します。
Destinationに「Get before_url from page URL」を、
Only whenには「Get before_url from page URL is not empty」を設定します。
(上記画像の下部の設定値を参考にしてください)
Only whenを設定することで、元々表示したかったページが存在する場合のみ、
元々のページにリダイレクトされるように設定することが出来ます。
これで設定は完了なので、あとは動作確認をしてみましょう。
おわりに
ログイン画面に飛ばされてログインした後に、元々表示したかったページが表示される。
という仕組みの実装方法を紹介しました。
この記事が誰かのお役に立てれば幸いです。
以上です。