ユーザ投稿型のWebアプリを想定した際に、
ユーザが投稿した情報をTwitterでもシェアできるようにしたい。
という方は多いのではないでしょうか?
Bubbleを使って、Twitterへのシェア機能を作成する方法を紹介します。
また、Twitterへシェアした際に、ユーザが投稿した画像をTwitterのOGP画像として
設定する方法も併せて紹介します。
背景
ユーザの投稿情報をTwitterにもシェアする機能を作りたくなりました。
Twitterに投稿してバズったら、開発しているサービスにもユーザが流入して来ないかな…
というよこしまな気持ちで準備している機能です。
Twitterをチャネルとして、サービスに興味を持ってもらうためには、
Twitterでシェアした際の分かりやすさが肝心ですよね…
そこで、ユーザの投稿内容をただ文字としてシェアするのではなく、
OGPという仕組みを利用した、Twitterシェアボタンを実装します。
想定する読者
- ユーザ投稿型のサービスをBubbleで開発している人
- ユーザが投稿した情報をTwitterにシェアする機能を作りたい人
なお、この記事ではユーザ投稿機能の作り方は紹介していません。
以下の画像にあるように、ユーザが投稿した情報が表示される機能自体は、
既に存在する前提の上で、Twitterへのシェア機能を作成いたします。

投稿機能自体が未実装の方は、
各所でInstagram風アプリを作成する方法は紹介されているので、
そちらを参考に先に投稿機能を実装ください。
このような記事が参考になるかと思います。
【bubble】勉強に最適!「Instagram風」アプリを作ってみよう / NoCode
OGPとは?
FacebookやTwitterなどのSNSで記事がシェアされた際に、そのページのタイトル、URL、概要、画像も表示される仕組みです。
参考記事:https://www.e-webseisaku.com/column/marketing/3947/

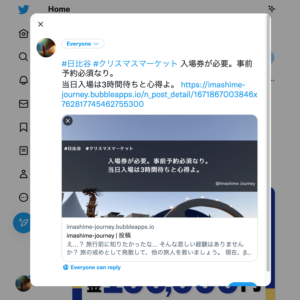
ツイートだとこちらのような見え方になります。
文字だけのツイートよりも視覚情報が増えるので、
その分Twitterユーザの興味を引かせることが出来そうですね。
完成イメージ
以下は、旅の戒め共有サービスのユーザ投稿情報です。
ユーザが投稿したテキストと画像が表示されています。
どちらの情報も、Bubbleのデータベースに保持しています。

https://imashime-journey.bubbleapps.io/n_post_detail/1671867003846×762817745462755300
上記のTwitterアイコンを押すと、ツイート画面が表示されます。

そのままツイートすると、OGP画像と共に先程の内容がツイートされます。

ツイートに流れてきたら、「お?」となる可能性が上がる気がします。
それでは実装に入ります。
実装
シェアボタンの実装はとっても簡単です。
公式のプラグイン(AddToAny Share Buttons)を利用します。
Pluginsから上記を検索して、インストールします。
インストール手順が分からない方はこの辺りの記事が参考になります。
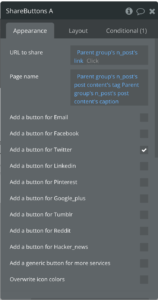
Design > UI Builderから「Share Buttons」を検索して、
シェアボタンを配置したい箇所に貼り付けます。

URL to shareには、シェアする対象のurl(おそらく現在みているページのlinkを指定することになるかと思います)を、
Page nameにはお好きな名前を指定します。
「Add a button for Twitter」を選択することで、
Twitterへのシェアボタンが生成されます。

あとはOGPの設定をします。
OGPの設定は「ページ」に対して行います。
ユーザ投稿情報を表示しているページが「n_post_detail」なのだとすると、このページに対してOGPを設定します。
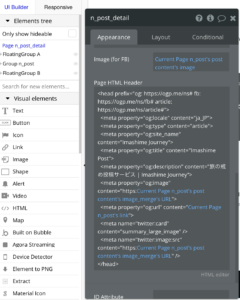
該当ページのElementを選択して、
「Page HTML Header」にOGPの設定を書き加えます。

例えば以下のように設定します。
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#">
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="article">
<meta property="og:site_name" content="Imashime Journey">
<meta property="og:title" content="Imashime Post">
<meta property="og:description" content="旅の戒め投稿サービス | Imashime Journey">
<meta property="og:image" content="https:[DBに登録されている画像URL]">
<meta property="og:url" content="[ユーザ投稿情報表示ページのURL]">
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image:src" content="https:[DBに登録されている画像URL]" />
</head>
[]で括っている箇所は、「insert dynamic data」とすることで、
動的な値を設定することが出来ます。
[DBに登録されている画像のURL]であれば、
「Current Page imageのカラム URL」のような指定をすることで、DBに登録されている画像をOGPに動的に設定できます。
[ユーザ投稿情報表示ページのURL]であれば、
「Current Page ページ名 link」のような指定をすることで、ページURLを動的に設定することが出来ます。
これで設定は完了なので、あとはDeployして動作確認をしてみましょう。
Publicなページになっていなければならないので、
Productionリリースを行い、サービスを公開しなければならないのでご注意を。
どんな表示結果になるのかは、
OGPデバッガー・シミュレーターで確認することが出来ます。
試しに該当ページのURLを入力してみると、

以下のような見え方になる。と言うのが分かります。

おわりに
Bubbleを使って、Twitterへのシェア機能を作成する方法を紹介しました。
また、Twitterへシェアした際に、ユーザが投稿した画像をTwitterのOGP画像として
設定する方法も併せて紹介しました。
この記事が誰かのお役に立てれば幸いです。
以上です。