Bubbleを使ってログイン画面を作ったものの、
ログインしていないユーザでもログイン後のページが開けてしまうのでどうにかしたい。
なんてことがありますよね。
今回は、未ログインユーザの場合にはログイン画面へリダイレクトさせ、
ログイン済ユーザの場合には、専用ページを開けるように設定する方法を紹介します。
背景
ログイン画面を実装するにあたって、
Bubbleのログイン機能の実装方法について色々検索しました。
調べていると、「idとpassを入力してログイン出来ました!実装が簡単!」
という記事はいくつかヒットしたのですが、
肝心の「未ログインユーザの場合はログイン画面に飛ばす。ログイン済ユーザ専用ページは見せない。」という方法が中々ヒットしませんでした。
Webページあるあるの機能で、やりたい人は多い気がするので
記事にまとめることにしました。
想定する読者
- bubbleでログイン機能を実装したい人
- ログインしていない人はログイン画面へ、ログインしている人のみ専用ページを表示する
という仕組みを実装したい人
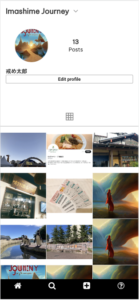
完成イメージ
ログインしていない状態でリンクを踏むと、ログイン画面に飛ばされます。

上記の「お試し用アカウントでログイン」のボタンを押して、
仮ユーザでログインしてからプロフィール画面のリンクを開いてみると、
ログイン画面に飛ばされずに、プロフィール画面が表示されます。

※ この記事では紹介していないですが、
元々表示しようとしていたページに飛ばす処理を入れているので、
このような動きになります。
以下の記事にて、実装方法を記載しております。

実装
「Log the user inメソッド」によるログイン機構を用いて、
ユーザをログインさせる実装となっていることが前提です。

実装方法はかなりシンプルです。
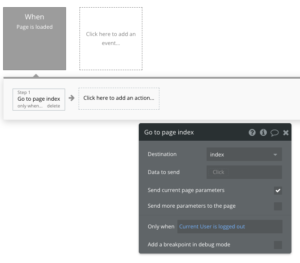
ページロード時にログインチェックをする処理を追加するだけです。
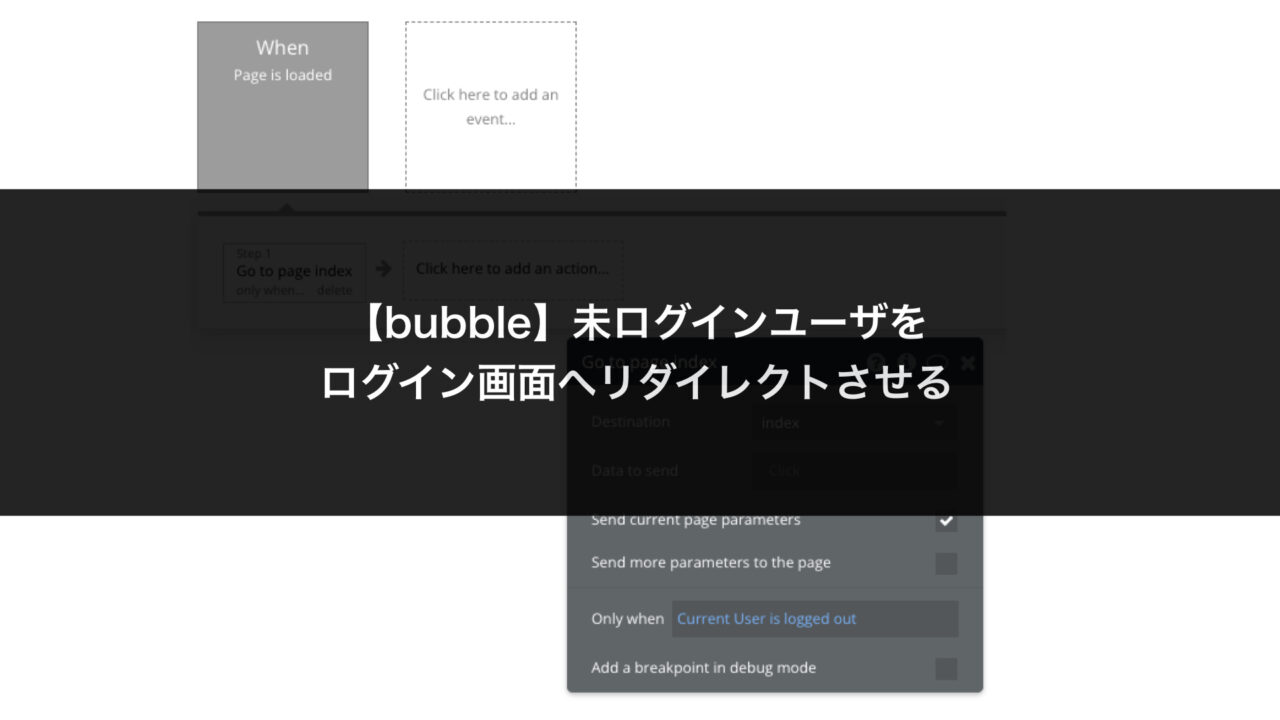
page-is-loadedのeventを追加します。

ログイン画面に飛ばすactionを、上記で作成したeventに追加します。

そして、このactionがユーザがログインしていない場合のみ実行されるように設定します。
「Only when」に「Current User is logged out」を設定します。
これだけです。
未ログインの場合はリダイレクトさせたいページに対して、
このeventを作成するだけです。
おわりに
未ログインユーザの場合には、ログイン画面にリダイレクトさせ、
元々のページは表示させないようにする処理を実装する方法を紹介しました。
上記の処理に+αで、
ログイン画面にリダイレクトさせてユーザにログインさせた際に、
ログイン前に元々開こうとしていたページに飛ばしたい。
という実装もしたくなりませんか?
上記の実装は、以下の記事にて紹介しておりますので、
是非ご覧ください。

以上です。