はじめに
SoftwareDesign 11月号のVisual Studio Code快適生活という記事の中で、
VS Codeでプレゼンテーションを考えてみるという話がありました。
上記記事が面白そうだったので実際に試してみました。
LT資料をサクッと作ってしまいたい、
発表時にはソースコードを交えながら話したいという方は必見です!
本記事で使用したファイルは、GitHubにアップロードしております。
環境
- VS Code 1.38
VS Codeをインストールしていない人は公式ページからインストールしましょう
本記事で登場するVS Codeプラグイン
- Marp for VS Code
- vscode-reveal
- Presentation Mode
VS CodeでのLT資料作成
パワーポイントを使わずに、マークダウンでLT資料を作成します。
ここでは2つのプラグインを紹介します。
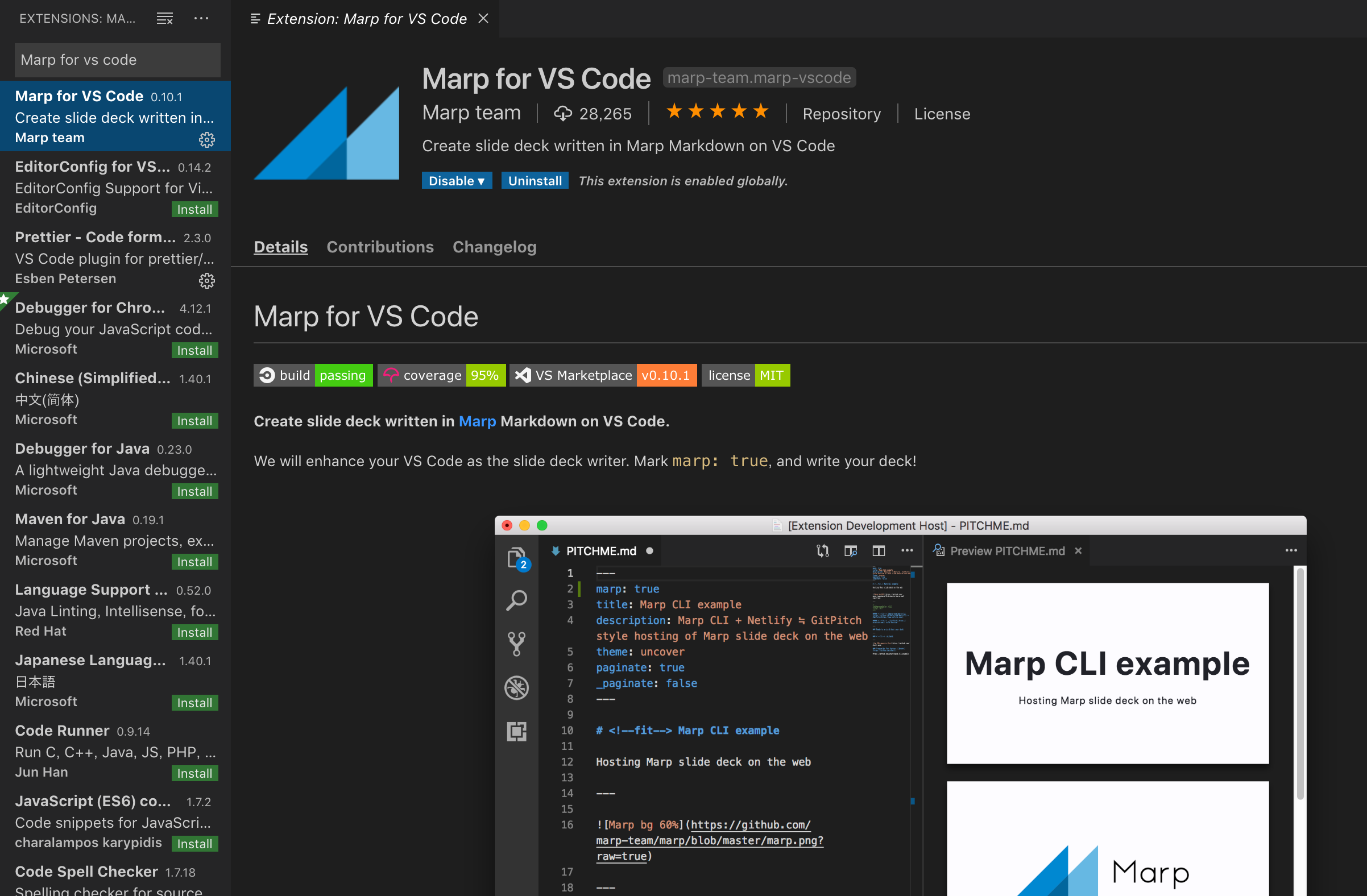
Marp for VS Code
Markdown形式のファイルをプレゼンテーション用のスライドに変換してくれます。
PDFに書き出す事もできます。
インストールする

スライド(.md)を作成する
先頭にYAMLヘッダを記述するだけです。
細かな設定を知りたい方は、Marp公式ページをご覧ください。
---
marp: true
header: 'header text'
footer: 'footer text'
---
<!-- $theme: gaia -->
<!-- $size: 16:9 -->
<!-- page_number: true -->
<!-- paginate: true -->今回は以下のファイルを作成しました。
---
marp: true
header: 'header text'
footer: 'footer text'
---
<!-- $theme: gaia -->
<!-- $size: 16:9 -->
<!-- page_number: true -->
<!-- paginate: true -->
# Marp for VS Code スライドサンプル
***@gonkunkun***
---
## もくじ
1. Marp for VS Codeとは
2. 使い方
3. ユースケース
---
## 1. Marp for VS Codeとは
- VS Codeの拡張機能
マークダウンでスライドが作れる
---
## 2. 使い方
1. リスト
2. 背景画像
---
## 2.1 リスト
- One
- Two
- Three
---
## 2.2 背景画像

---
## 3. ユースケース
- ほげほげプレビューを表示する
VS Code上からmdファイルを右クリックしてOpen Previewを選択
こんな感じでスライドが作成できます。
作ったスライドをPDFで出力
青い三角のアイコンをクリックして、Export slide deck...を選択
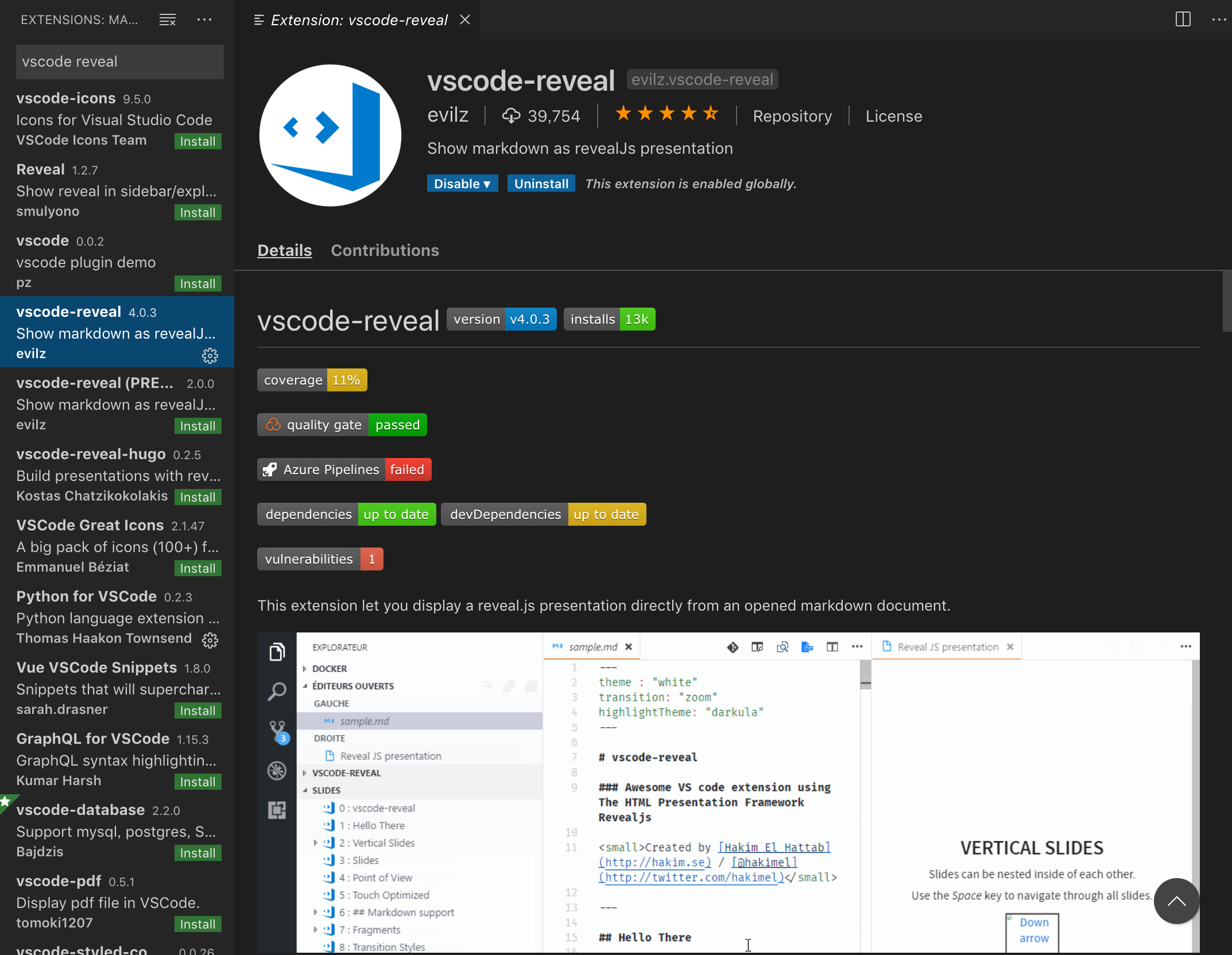
vscode-reveal
Marp for VS Codeを使用してスライドを作成することはできました。
しかし、Marpでは作成したスライドをVS Code上に投影することができません。
そこで、vscode-reveal(プラグイン)を使用します。
インストールする

スライド(.md)を作成する
先頭にYAMLヘッダに以下を追記します。
ファイル自体はYAMLヘッダを変更しただけです。
気になる方はGithubリポジトリのslide-reveal.mdをご確認ください。
細かな設定を知りたい方は、こちらをご覧ください。
---
theme: "black"
transition: "none"
---VS Code上でプレゼンテーションを実施する
コマンドパレットを表示して、Revealjs: Show Presentation by sideを選択します。
コマンドパレットはCtrl + Shift + pで表示できます。
こんな感じで、VS Code上でスライドを表示できるようになります。
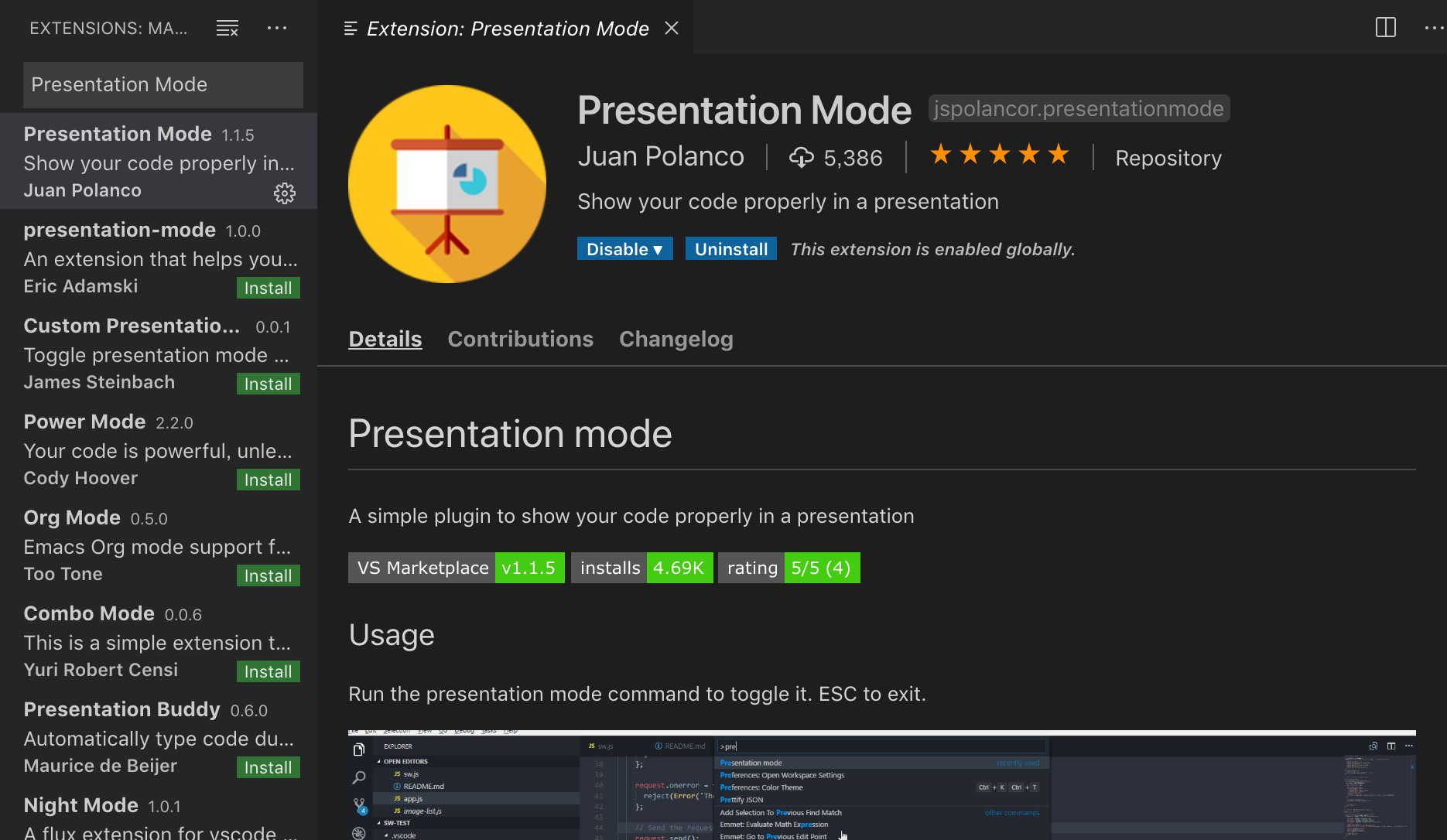
Presentation Mode
VS Code上でスライドを表示できるようになると、
このスライドを全画面表示できるようにならないのかな…と考えます。
そこで使用するのがPresentation Mode(プラグイン)です。
VS Codeをプレゼンテーション用に全画面に表示することができます。
インストールする

プレゼンテーション用に表示してみる
先程のスライドを全画面で表示してみます。
コマンドパレットを表示して、Presentation Modeを選択
全画面表示になりました
全画面表示から戻す場合には、再度コマンドパレットを表示して、Presentation Modeを選択します。
ソースコードの共有
同じ要領で、ソースコードを全画面表示にすることで、
発表中にコードを見せながら解説する際にも活用できます。
終わりに
LT資料をサクッと作って、サクッと発表するために、以下のVS Codeを使用しました。
- Marp for VS Code:スライド作成 + PDFで出力
- vscode-reveal:VS Code上でプレゼンテーション
- Presentation Mode:VS Codeで全画面表示 + プレゼン, ソースコード共有
パワーポイントを使わずともマークダウンでスライドを作成できるのは
とても便利だなと思いました。
複雑な図表の作成、図表の細かな位置の調整等が必要な場合には不向きですが、
LTのようにメッセージをスライドに並べてサクッと発表する場合には
使えるのではないかと思います。
皆さんもVS CodeでLT資料の作成・発表をしてみてはいかがでしょうか。
お問い合わせはこちらからどうぞ